TMS-1238 ProductDetail-Chi tiết sản phẩm
Tài liệu mô tả chi tiết sản phẩm trên web
1. Mô tả tổng quan
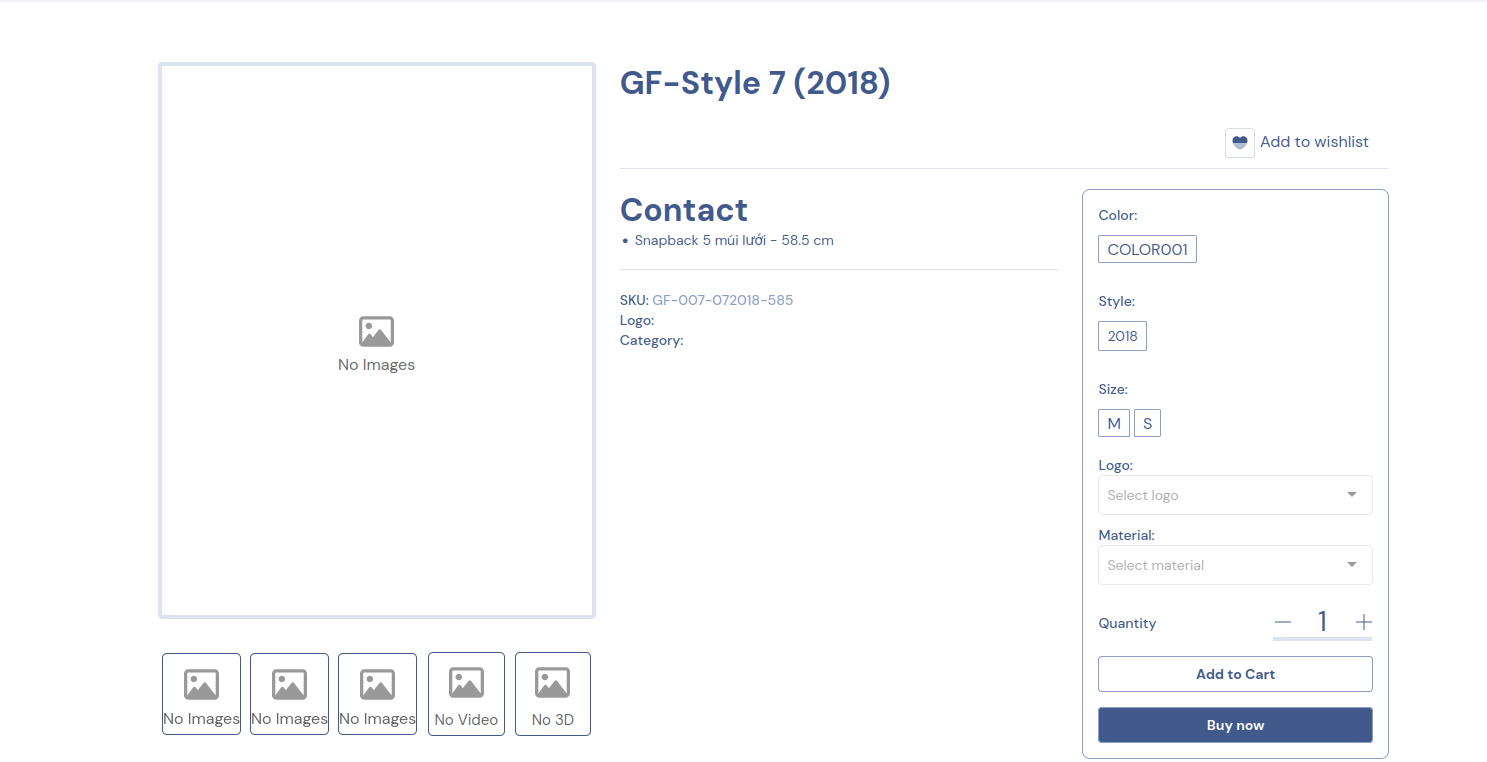
Trang chi tiết sản phẩm là nơi hiển thi chi tiết sản phẩm bao gồm hình ảnh, tên, giá, mô tả và các thông tin liên quan. Người dùng có thể thêm sản phẩm vào giỏ hàng hoặc danh sách yêu thích.
2 Các chức năng và luồng hoạt động
2.1 Lựa chọn màu sắc cho sản phẩm
- Có thể lựa chọn màu sắc mong muốn cho sản phẩm bằng cách nhấp vào mã màu tương ứng.
- Chọn màu khác:
- Nhấp vào một mã màu trong danh sách bên dưới để thay đổi màu sản phẩm.
- Màu sắc đang được chọn sẽ được đánh dấu nổi bật và sẽ thể hiện tên màu đang được chon.
2.2 Lựa chọn kiểu cho sản phẩm
- Có thể lựa chọn kiểu mong muốn cho sản phẩm bằng cách nhấp vào mã kiểu tương ứng.
- Chọn kiểu khác:
- Nhấp vào một mã kiểu khác trong danh sách bên dưới để thay đổi kiểu sản phẩm.
- Kiểu đang được chọn sẽ được đánh dấu nổi bật và sẽ thể hiện tên kiểu đang được chọn.
2.3 Lựa chọn kích cỡ cho sản phẩm
- Có thể lựa chọn kích cỡ mong muốn cho sản phẩm bằng cách nhấp vào mã kích cỡ tương ứng.
- Chọn kích cỡ khác:
- Nhấp vào một mã kích cỡ khác trong danh sách bên dưới để thay đổi kích cỡ sản phẩm.
- Kích cỡ đang được chọn sẽ được đánh dấu nổi bật và sẽ thể hiện tên kích cỡ đang được chọn.
2.4 Lựa chọn logo cho sản phẩm
- Lựa chon logo mong muốn cho sản phẩm từ ô select (mỗi sản phẩm chi được chọn 1 logo).
2.5 Lựa chọn nguyên phụ liệu cho sản phẩm
- Lựa chon nguyên phụ liệu mong muốn cho sản phẩm từ ô select (mỗi sản phẩm chi được chọn 1 nguyên phụ liệu).
2.6 Thêm sản phẩm vào giỏ hàng
- Khi người dùng nhấn nút
Add to cartsản phẩm đó sẽ được thêm vào giỏ hàng với số lượng như khách hàng chọn ( Nếu sản phẩm đã có trong giỏ hàng sẽ cộng thêm trực tiếp). - Sản phẩm sẽ xuất hiện trong giỏ hàng cùng với các thông tin chi tiết như tên, giá, số lượng, tổng tiền và các option lựa chọn.
2.7 Thêm vào danh sách yêu thích
- Khi người dùng nhấn icon Add To Wishlist tại bất kỳ trang danh sách sản phẩm hoặc chi tiết sản phẩm nào, sản phẩm đó sẽ được thêm vào danh sách yêu thích.
- Hệ thống sẽ hiển thị sản phẩm ngay trên yêu thích (wishlist) với thông tin chi tiết.
2.8 Mua ngay
- Khi người dùng nhấn nút
buy nowsản phẩm sẽ được thêm trực tiếp vào cart và chuyển tới trang giỏ hàng
2.9 Xem thông tin của sản phẩm
- Trang chi tiết sản phẩm sẽ bao gồm các thông tin của sản phẩm nhưng SKU(Mã sản phẩm), Màu sắc, logo, phân loại, các hình ảnh của sản phẩm trong đó sẽ có 2 hình ảnh cố định là hình 3D và video của sản phẩm
2.10 Xem danh sách sản phẩm xem gần nhất
-
Trên giao diện chi tiết sẽ có
swiperthể hiện danh sách các sản phẩm xem gần nhất. -
Người dùng có thể trượt ngang để xem thêm sản phẩm. Có các nút next / prev để chuyển đổi giữa các sản phẩm.
Danh sách sẽ bao gồm 6 sản phẩm xem gần nhất:
-
Đối với trường hợp chưa vào xem sản phẩm nào sẽ ẩn swipper.
2.11 Xem danh sách sản phẩm yêu thích
- Nếu người dùng đang đăng nhập thể hiện danh sách yêu thích, danh sách hiển thị sản phẩm từ mục yêu thích của người dùng.
- Người dùng có thể trượt ngang để xem thêm sản phẩm. Có các nút next / prev để chuyển đổi giữa các sản phẩm.
3. API Endpoint
| Phương thức | Route | Mô tả |
|---|---|---|
GET |
/api/v1/auth/get/list-colors-map |
Lấy danh sách màu được map với sản phẩm từ database |
GET |
/api/v1/auth/get/list-logo-map |
Lấy danh sách logo được map với sản phẩm từ database |
GET |
/api/v1/auth/get/list-style-map |
Lấy danh sách kiểu được map với sản phẩm từ database |
GET |
api/v1/auth/get/list-size-map |
Lấy danh sách kích cỡ map với sản phẩm từ database |
GET |
api/v1/auth/get/list-material-map |
Lấy danh sách nguyên phụ liệu map với sản phẩm từ database |
GET |
api/v1/auth/get/product-pattern-summary-by-id |
Lấy chi tiết sản phẩm từ bảng database summary |
4. Cấu trúc dữ liệu danh sách sản phẩm
4.1 Bảng ecom_summary.product_patterns_summary
- Lưu đồng bộ thông tin giữa mẫu nón ở TTD và ecom.
| Fields | Ý nghĩa | Mô tả |
|---|---|---|
product_id |
ID mẫu nón | ID mẫu nón từ TTD |
delivery_time_id |
ID thời gian vận chuyển | ID thời gian vận chuyển của mẫu nón |
company_branch_id |
ID chi nhánh | ID chi nhánh của mẫu nón |
material_id |
ID nguyên phụ liệu | ID nguyên phụ liệu của mẫu nón |
hat_models |
Kiểu nón | Kiểu nón của mẫu nón |
product_category_id |
ID danh mục | ID danh mục của mẫu nón |
code |
Code mẫu nón | Code của mẫu nón |
name |
Tên mẫu nón | Tên của mẫu nón |
description |
Mô tả | Mô tả của mẫu nón |
size_id |
ID kích thước | ID kích thước của mẫu nón |
size_code |
Code kích thước | Code của kích thước mẫu nón |
size_name |
Tên kích thước | Tên của kích thước mẫu nón |
logo_id |
ID logo | ID logo của mẫu nón |
logo_code |
Code logo | Code của logo mẫu nón |
logo_name |
Tên logo | Tên của logo mẫu nón |
color_id |
ID màu | ID màu của mẫu nón |
color_code |
Code màu | Code của màu mẫu nón |
color_name |
Tên màu | Tên của màu mẫu nón |
style_id |
ID style | ID style của mẫu nón |
style_code |
Code style | Code của style mẫu nón |
style_name |
Tên style | Tên của style mẫu nón |
video_path |
Đường dẫn video | Đường dẫn video của mẫu nón |
image_3d_path |
Đường dẫn ảnh 3D | Đường dẫn ảnh 3D của mẫu nón |
creator_id |
Người tạo | Người tạo mẫu nón |
created_at |
Ngày tạo | Ngày tạo mẫu nón |
updated_at |
Ngày cập nhật | Ngày cập nhật mẫu nón |
-
Note: Hiện tại dữ liệu đã được lấy sẵn từ TTD qua, riêng cột product_category_id cần map thủ công từ bảng product_categories sang bằng cách lấy id của bảng product_categories gắn qua cột product_category_id của bảng product_patterns_summary từ DB ecom
-
Tương tự cột material_id ở bảng product_patterns_summary cũng map thủ công bằng cách lấy id từ bảng materials đưa vào cột material_id của bảng product_patterns_summary từ DB ecom
-
Tương tự cột delivery_time_id ở bảng product_patterns_summary cũng map thủ công bằng cách lấy id từ bảng delivery_time đưa vào cột delivery_time_id của bảng product_patterns_summary từ DB ecom
-
Tương tự cột hat_models ở bảng product_patterns_summary cũng map thủ công bằng cách lấy id từ bảng hat_models đưa vào cột hat_models của bảng product_patterns_summary từ DB ecom
-
Cột company_branch_id ở bảng product_patterns_summary được map thủ công bằng cách lấy id của bảng company_branchs ở DB TTĐ đưa vào cột company_branch_id ở bảng product_patterns_summary từ DB ecom
-
Tương tự cột size_id,size_code,size_name ở bảng product_patterns_summary cũng map thủ công bằng cách lấy id,code,name từ bảng size đưa vào cột size_id,size_code,size_name của bảng product_patterns_summary từ DB ecom
-
Tương tự cột logo_id,logo_code,logo_name ở bảng product_patterns_summary cũng map thủ công bằng cách lấy id,code,name từ bảng logo đưa vào cột logo_id,logo_code,logo_name của bảng product_patterns_summary từ DB ecom
-
Tương tự cột color_id,color_code,color_name ở bảng product_patterns_summary cũng map thủ công bằng cách lấy id,code,name từ bảng colors đưa vào cột color_id,color_code,color_name của bảng product_patterns_summary từ DB ecom
-
Tương tự cột style_id,style_code,style_name ở bảng product_patterns_summary cũng map thủ công bằng cách lấy id,code,name từ bảng style đưa vào cột style_id,style_code,style_name của bảng product_patterns_summary từ DB ecom
4.2 Bảng ecom.product_logo_maps
- Bảng map lưu thông tin logo của mẫu nón
| Fields | Ý nghĩa | Mô tả |
|---|---|---|
product_id |
product id | id của sản phẩm |
logo_id |
logo_id | id của logo |
created_at |
Ngày tạo | Ngày map logo vào sản phẩm |
updated_at |
Ngày cập nhật | Ngày cập nhật logo vào sản phẩm |
deleted_at |
Ngày xóa | Ngày xóa xóa dữ liệu logo khỏi sản phẩm |
4.3 Bảng ecom.product_material_maps
- Bảng map lưu thông tin kiểu nón của mẫu nón
| Fields | Ý nghĩa | Mô tả |
|---|---|---|
product_id |
product id | id của sản phẩm |
material_id |
material id | id của nguyên phụ liệu |
created_at |
Ngày tạo | Ngày map npl vào sản phẩm |
updated_at |
Ngày cập nhật | Ngày cập nhật npl vào sản phẩm |
deleted_at |
Ngày xóa | Ngày xóa xóa dữ liệu npl khỏi sản phẩm |
4.4 Bảng ecom.product_size_maps
- Bảng map lưu thông tin kích thước của mẫu nón
| Fields | Ý nghĩa | Mô tả |
|---|---|---|
product_id |
product id | id của sản phẩm |
size_id |
size id | id của kích cỡ |
created_at |
Ngày tạo | Ngày map size vào sản phẩm |
updated_at |
Ngày cập nhật | Ngày cập nhật size vào sản phẩm |
deleted_at |
Ngày xóa | Ngày xóa xóa dữ liệu size khỏi sản phẩm |
4.5 Bảng ecom.product_style_maps
- Bảng map lưu thông tin style của mẫu nón
| Fields | Ý nghĩa | Mô tả |
|---|---|---|
product_id |
product id | id của sản phẩm |
style_id |
style id | id của style |
created_at |
Ngày tạo | Ngày map style vào sản phẩm |
updated_at |
Ngày cập nhật | Ngày cập nhật style vào sản phẩm |
deleted_at |
Ngày xóa | Ngày xóa xóa dữ liệu style khỏi sản phẩm |
4.6 Bảng ecom.product_colors_maps
- Bảng map lưu thông tin màu của mẫu nón
| Fields | Ý nghĩa | Mô tả |
|---|---|---|
product_id |
product id | id của sản phẩm |
color_id |
color id | id của màu sắc |
created_at |
Ngày tạo | Ngày map màu sắc vào sản phẩm |
updated_at |
Ngày cập nhật | Ngày cập nhật màu sắc vào sản phẩm |
deleted_at |
Ngày xóa | Ngày xóa xóa dữ liệu màu sắc khỏi sản phẩm |
5. Giao diện danh sách sản phẩm
5.1 Danh sách sản phẩm
| Fields(EN) | Fields (VI) | Cột DB | Tên DB | Mô tả |
|---|---|---|---|---|
| Name | Tên sản phẩm | name |
ecom_summary.product_patterns_summary | Tên của mẫu nón |
| Description | Mô tả sản phẩm | description |
ecom_summary.product_patterns_summary | Mô tả sản phẩm |
| Images | Ảnh 3D của mẫu nón | image_3d_path |
ecom_summary.product_patterns_summary | Link ảnh 3D của mẫu nón |
| Video | Video của mẫu nón | video_path |
ecom_summary.product_patterns_summary | Link video của mẫu nón |
| SKU | Mã sản phẩm | code | ecom_summary.product_patterns_summary | Mã sản phẩm |
| Material | Nguyên phụ liệu | name | dev_test_data.product_details | Nguyên phụ liệu |
| Logo | Logo | logo_name | ecom.product_patterns_summary | Logo của mẫu nón |
| Select Color | Chọn màu sản phẩm | name | ecom.color | chọn màu của của mẫu nón |
| Select Material | Chọn nguyên phụ liệu | name, code | ecom_summary.material | Mã/Tên Nguyên phụ liệu của mẫu nón |
| Select Size | Chọn kích cỡ | name, code | ecom_summary.size | Mã/Tên kích cỡ của mẫu nón |
| Select Style | Chọn Kiểu | name, code | ecom_summary.style | Mã/Tên kiểu của mẫu nón |
| Select logo | Chọn nguyên logo | name, code | ecom_summary.logo | Mã/Tên Nguyên phụ liệu của logo |
7. Tóm tắt
- Thể hiện chi tiết của sản phẩm và các lựa chọn cho sản phẩm nhầm thêm vào giỏ hàng